2015年就开始研究使用Markdown(http://www.brofive.net/?p=1733,《MarkDown最大的优点就是给代码写文档比较容易》)。后来就没有坚持用下去,主要原因是在单纯文字记录方面还不如OneNote这种笔记软件,毕竟OneNote也支持快捷键,不会因为有快捷键而选择Markdown。最近偶尔看到一篇文章介绍Markdown支持流程图、时序图、Gantt图、类图、状态图、饼图、等各种图形,感觉不错,就再次用了一下:对于习惯用脑画图的人来说,这还真是神器。但是对于非技术人员来说,这个就有些反人类了。因此可以说Markdown还是给开发人员使用的。
另,不由地想起来以前BBS上面流行的ASCII Art、IETF字符流程图和与师弟师妹一起做的PF模型可视化WYSIWYG图形编辑器。
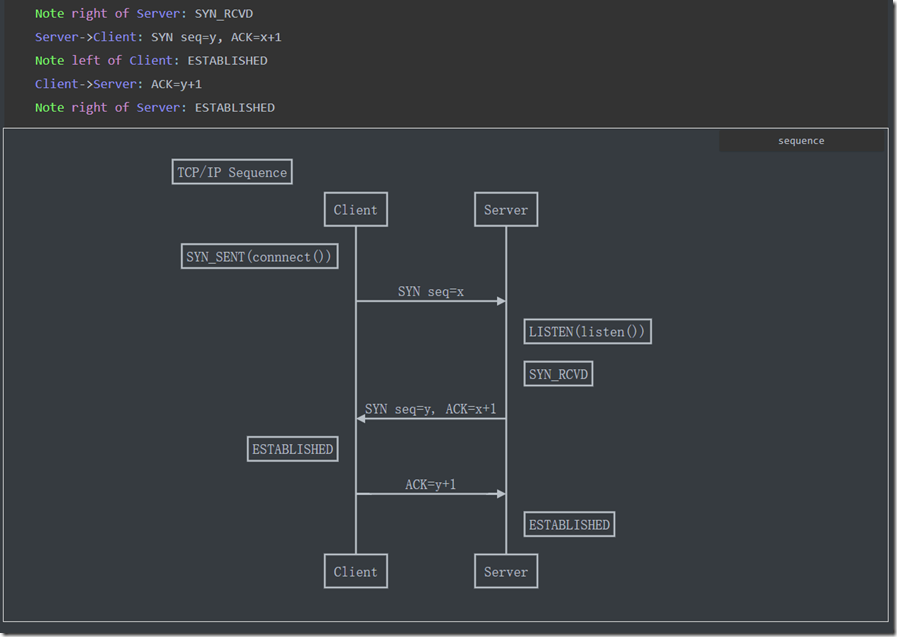
用JS-Sequence(https://bramp.github.io/js-sequence-diagrams/)写了一小段TCPIP的流程建立过程,文本过程如下,图形是展示出来的样子,效果还不错,比想象的好得多。但是比较怀疑图形太多时,是否会出现排版问题。
Title: TCP/IP Sequence
Note left of Client: SYN_SENT(connnect())
Client->Server: SYN seq=x
Note right of Server: LISTEN(listen())
Note right of Server: SYN_RCVD
Server->Client: SYN seq=y, ACK=x+1
Note left of Client: ESTABLISHED
Client->Server: ACK=y+1
Note right of Server: ESTABLISHED
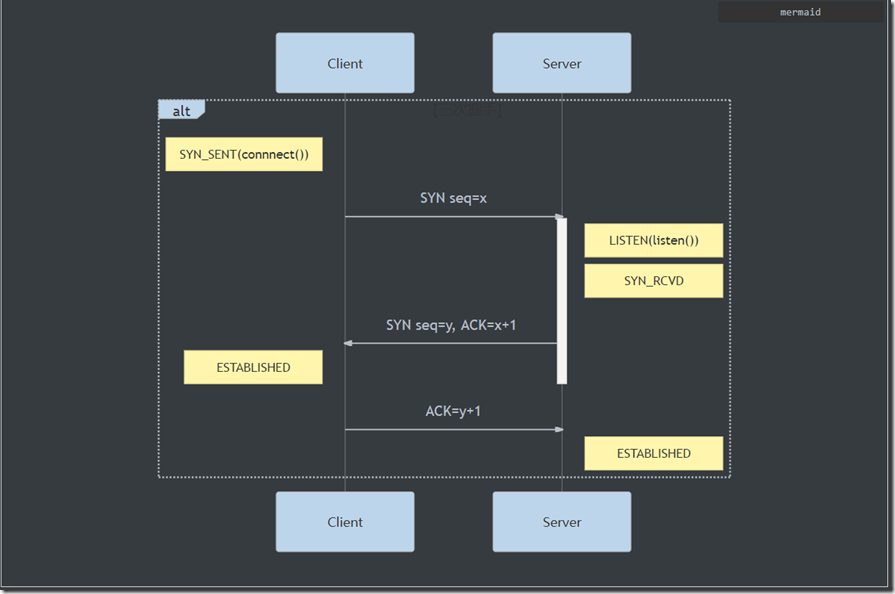
除了使用JS-Sequence,Typora还支持Mermaid时序图,https://mermaid-js.github.io/mermaid/#/sequenceDiagram,重新画了这个图,语法略微有些不同,而且更为丰富了,图形比JS-Sequence更好看,如下:
%% TCPIP Sequence Diagram
sequenceDiagram
alt 三次握手
Note left of Client: SYN_SENT(connnect())
Client->>Server: SYN seq=x
activate Server
Note right of Server: LISTEN(listen())
Note right of Server: SYN_RCVD
Server->>Client: SYN seq=y, ACK=x+1
Note left of Client: ESTABLISHED
Deactivate Server
Client->>Server: ACK=y+1
Note right of Server: ESTABLISHED
end
相关信息:
- Typora支持flowchart.js流程图:https://flowchart.js.org/
- Typora支持Mermaid流程图等:https://github.com/mermaid-js/mermaid
- Typora支持插入图片:https://support.typora.io/Images/#when-insert-images
- Graphviz用文字画图:https://meta.appinn.net/t/topic/10116
- https://www.v2ex.com/t/629641
- Typora,世界上最漂亮的写作App:https://zhuanlan.zhihu.com/p/40810821
- Mermaid发行包:https://unpkg.com/browse/mermaid@8.8.0/
- Mermaid:https://mermaid-js.github.io/mermaid/#/
- Typora Mermaid使用指南:https://blog.csdn.net/sinat_29047129/article/details/104061103
- Typora和Mermaid、flowchart.js:https://support.typora.io/Draw-Diagrams-With-Markdown/
- JS-Sequence:https://bramp.github.io/js-sequence-diagrams/
其他信息:
- Graphviz – Graph Visualization Software graphviz.gitlab.io
- https://meta.appinn.com/c/app/xiaokonglong
- https://meta.appinn.com/c/app/yfzhe-product-hunt
- WaveDrom – Digital timing diagram everywhere wavedrom.com
- MarkRemap markremap.com
- text-to-freemind: 将缩进文本转换成freemind · LinuxTOY linuxtoy.org
- flowchart.js flowchart.js.org
- https://knsv.github.io/mermaid/#mermaid
- flowchart.js flowchart.js.org
- js-sequence-diagrams by bramp bramp.github.io
- Libo_PlantUML — LibreOffice Extensions and Templates Website libreoffice.org
- GitHub – knsv/mermaid: Generation of diagram and flowchart from text in a similar man… github.com
- GitHub – plantuml/word-template: Word Template Plugin for PlantUML : draw UML from Wo… github.com